# Prolog
Live nya, seperti yang dipakai pada website ini ya. Komentarnya menggunakan TEGUR SAPA.
Service ini berbasis giscus, lebih aku sukai dibanding sejenisnya utteranc, vssuejs, Gitmen, GiTalk, apalagi dibanding Disqus.
INFO
Semakin banyak alternatif, tentunya adalah semakin baik.
# Fitur

Apa yang menjadi kelebihannya? Berikut ini diantaranya:
- GRATIS
- Tidak ada iklan
- Tidak ditracking
- Tidak ada database
- Mendukung themes siang malam (light / dark)
- Berbasis github
- opensource
- Otomatis terupdate komentarnya
- Bisa saling reply
# Pemakaian
Pemanfaatannya cukup mudah. Tinggal buka saja website tegursapa.banghasan.com kemudian ikuti langkah-langkahnya.
Poin-poin pentingnya adalah:
# 1. Akun Github
Kamu harus sudah punya akun di github, kalau belum register dulu aja ya. Gak perlu dijelaskan caranya disini-kan, kan ..
Biar ga kepanjangan juga hehe 😄
# 2. Repository
Jika belum punya buat repositori baru. Jika sudah punya sebelumnya, bisa pakai repositori lama.
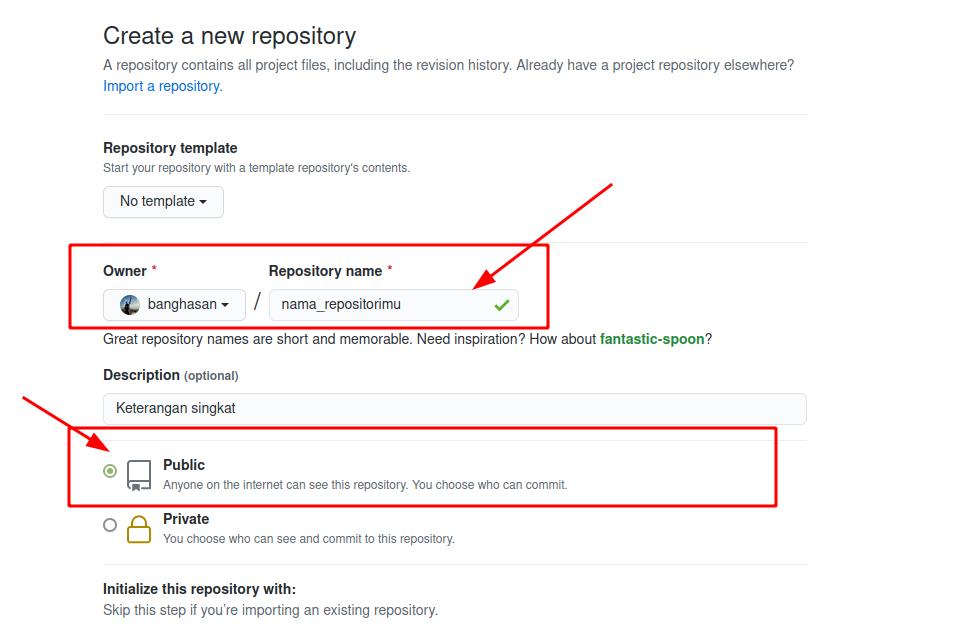
# buat repositori
misalnya belum punya, buat seperti ini:

WARNING
Yang terpenting, repositori wajib PUBLIC. Jangan di set private, karena nanti tidak ada yang bisa melihat diskusinya.
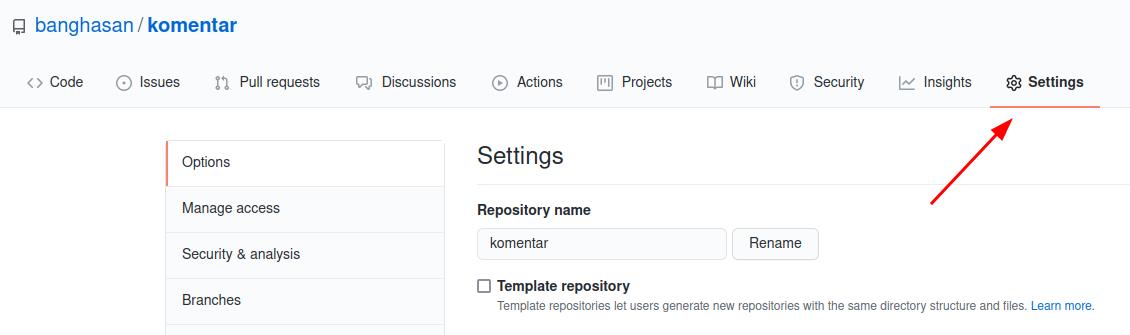
# pengaturan
Masuk bagian setting.

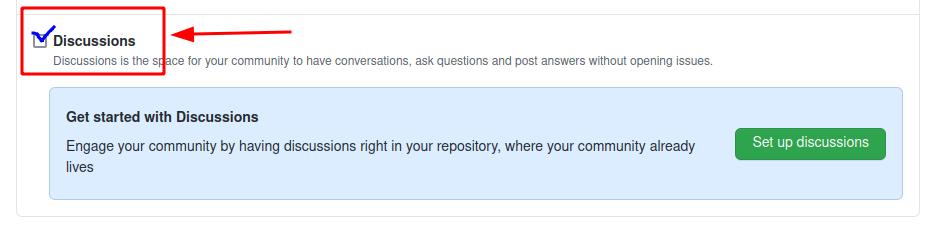
Geser ke bawah, aktifkan fitur diskusi pada pengaturan atau setingan.

# 3. Sambungkan
Ada 2 hal yang harus disambungkan:
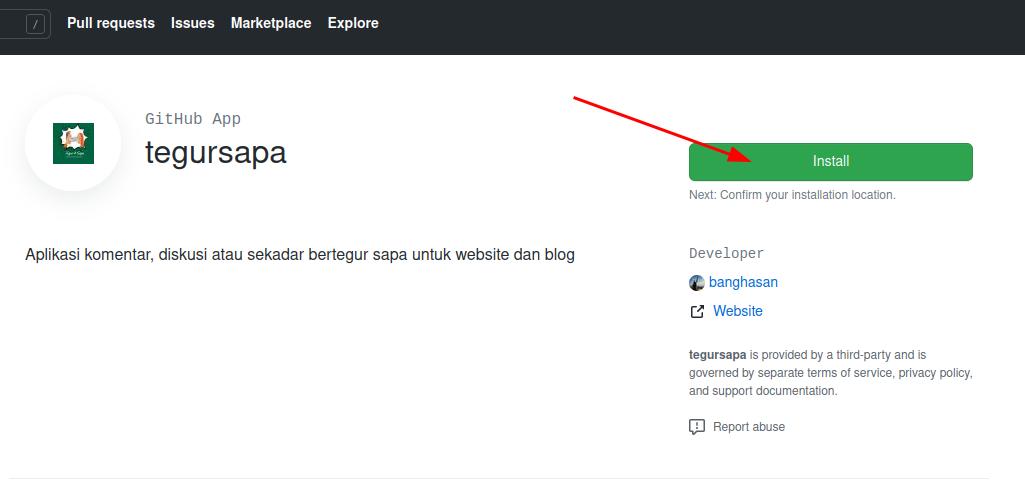
- Sambungkan akunmu dengan aplikasi tegursapa bisa via github.com/apps/tegursapa

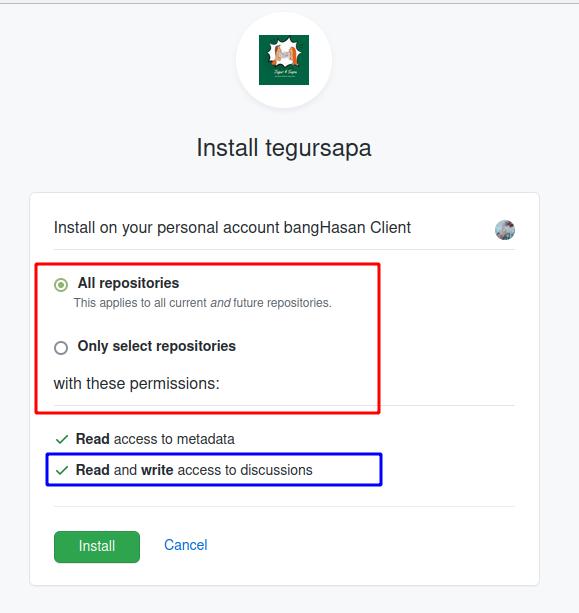
Klik Install
- Sambungkan akunmu dengan aplikasi tegursapa bisa via github.com/apps/tegursapa
- Sambungkan Repositori-nya.
Bebas pilih untuk semua

sambungkan repository-nya All Repositoriesatau hanya Repositori tertentu saja.
- Sambungkan Repositori-nya.
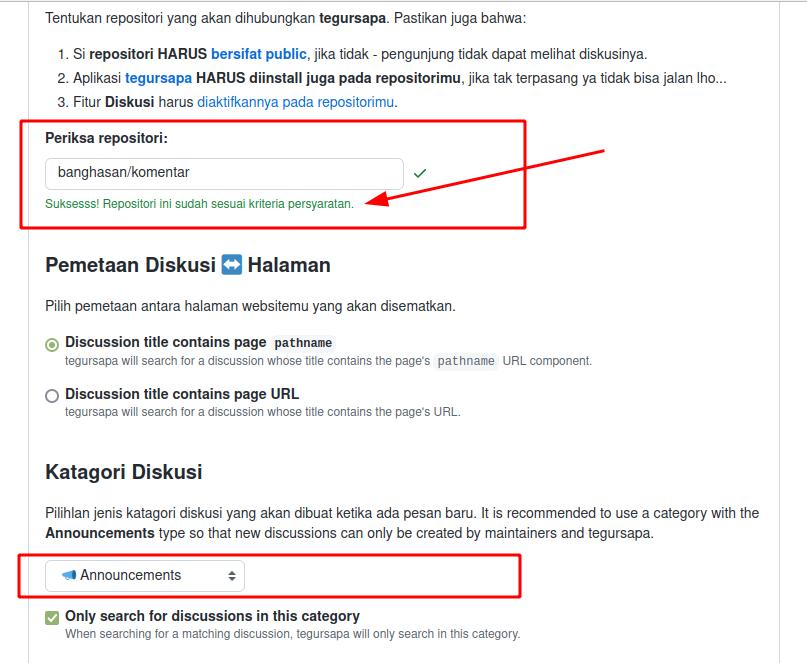
# 4. Atur Referensi
Kembali ke halaman TEGUR SAPA. Isikan repositori, pilih Pemetaan dan juga katagori-nya.

# 5. Sematkan kode
Misalnya kode yang di dapat adalah:
<script src="https://tegursapa.banghasan.com/client.js"
data-repo="akunmu/nama_repo_mu"
data-repo-id="MDEwOlJlcG9zaXRvcnkzOTY2MDc1ODQ="
data-category="Announcements"
data-category-id="DIC_kwDOF6PAYM4B-rtS"
data-mapping="pathname"
data-reactions-enabled="1"
data-emit-metadata="0"
data-theme="light"
crossorigin="anonymous"
async>
</script>
Copas kode tag script tersebut ke halaman website mu yang pengen ditambahkan komentarnya.
Sudah, sederhana saja.. dan tinggal ditest... 😄
# Advance
Untuk pengaturan advance nanti aja yah.
# Terakhir
Selamat mencoba dan memanfaatkan 😃
WARNING
Contoh hasilnya seperti dibawah ini ya, silakan berkomentar...